GoogleChrome(クローム)で超簡単にスマホ表示(レスポンシブ)チェックする方法
ホームページを作成するときに、スマートフォン用に表示を最適化する場合が多いと思います。
そして、BootstrapやFoundationその他レスポンシブのフレームワークを使用して対応している場合やメディアクエリーでレスポンシブWEBデザインに対応したサイトを作成すると思います。
そして、実際のコーディング作業中に、スマホなどの表示を確認する必要がありますよね。
でも、スマホと言ってもiphoneもあればAndroidもあり、iPhone4,5,6,6plusだったりアンドロイドもXperia、Galaxys3,s4など様々です。
そんな沢山の種類の実機を用意して表示確認することは殆どの場合不可能だと思います。
そこで、便利なのがパソコンのGoogleクロームの標準機能に備わっている方法で、様々なスマホなどのモバイル表示を確認できる方法をご紹介します!
Googleクロームでのレスポンシブ(スマホ表示)確認方法を動画で詳しく解説
※4分半程で見ることができます。またyoutubeの動画視聴画面の右下の歯車アイコンをクリックして再生速度を2倍速にすれば2分程で視聴することができます。
GoogleChromeでモバイル表示確認ができる内容
- スマートフォンでの表示確認ができる
- スマートフォンを横にした時の表示確認も出来る
- ipad等のタブレット表示確認ができる
- iphoneの他、アンドロイドスマホの機種も確認できる
- その他
※メディアクエリーでレスポンシブデザインをした時に、スマホを横にした時の表示を縦表示とは違うレイアウトにしたりしている場合、(例:縦の場合は画像項目を2個表示で、横表示の場合は4個表示にするなど)
andoroidのスマホを横で見たとき状態が思った通りに出来ているように見えていても、実際は、そのCSSが効いていない場合がありますので、100%完全に全てのスマホで見るのと同じではないのですが、ほぼ、間違いない感じで確認することが可能です。
Googleクロームでスマホ表示(レスポンシブ表示)を確認する方法
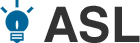
クロームで見たいホームページを開き、周りの空白の部分で右クリックし、開いた画面から「要素を検証」をクリックする
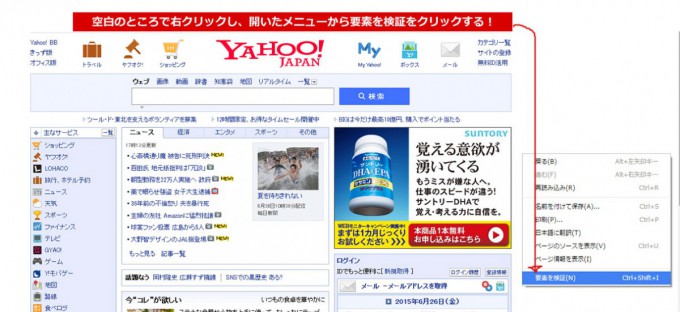
そうすると、画面の下の方にHTMLやCSSが書かれた開発者用の画面がでるのですが、今回はそれは気にしないでいいので、その開発者画面の左上にある「スマホアイコン」をクリックする。
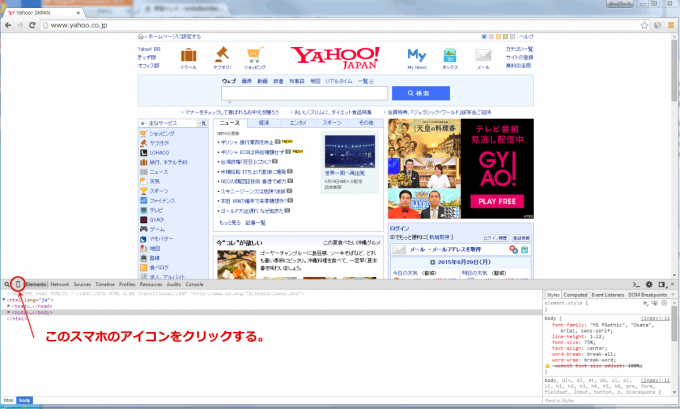
そうすると、画面が小さくなるのですが、その画面の左上の方にDevice(デバイス)という項目でプルダウン選択があるので、▼マークをクリックして、表示確認したい機種を選んでください。
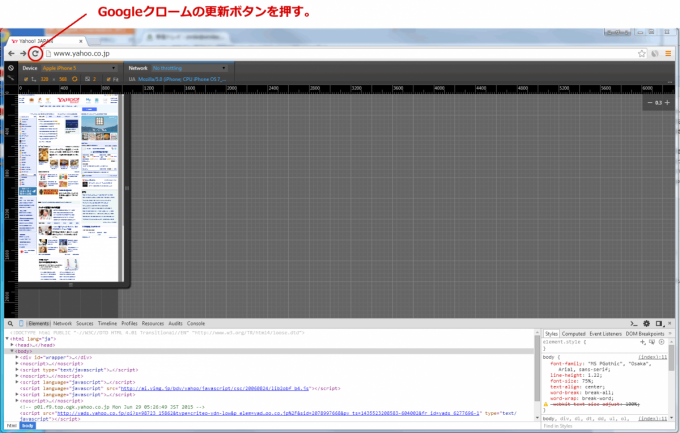
機種を選んでスマホ表示になっていないときは、その状態でクロームの左上の更新ボタンを押してください。
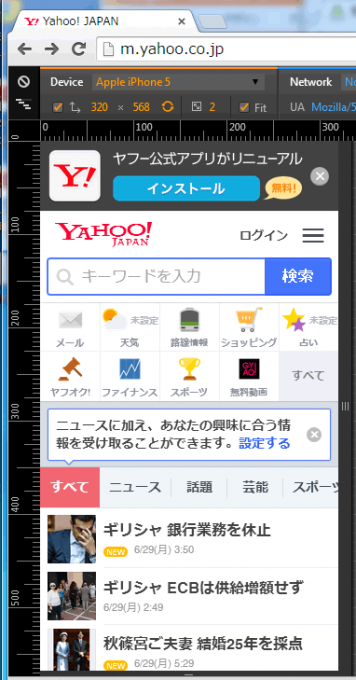
そうすると、↓以下のようにスマートフォンで表示されるときの見た目をパソコンのGoogleクロームで見ることが出来ました!
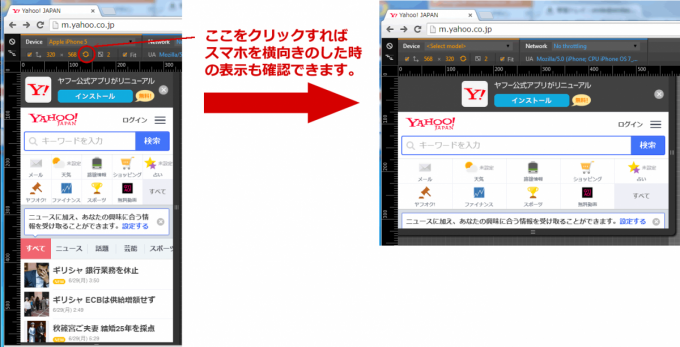
ちなみに、Deviceの項目の下の丸い矢印が上下に重なったマークを押すと、スマホを横にしてみたときの表示も確認することが可能です!
2015.7.3 10:09 カテゴリー: ツール