WordPressのTinyMCE Advancedに独自スタイルを追加させる方法

クライアント用に投稿画面で、
ビジュアルエディタ(リッチエディタ)を使う事が多いと思います。
その際に、
文字の装飾などのCSS(スタイルシート)を追加する場合、
今まで、AddQuicktagを使用していました。
でも、AddQuicktagの場合、
ビジュアル画面の場合表示されなく、
テキストディタ画面の時しか表示されないので、
PCに疎いクライアント用には使いづらいと思っていました。
そんな時、
TinyMCE Advancedのビジュアルエディタに独自のいろいろなstyleを追加する方法を
調べていたら完璧に出来たので、
忘れないように記載します!
TinyMCE Advancedに独自CSSを追加する手順
(1)ワードプレスの独自テーマ内に、
editor-style.cssを追加する。
(2)editor-style.cssに独自のスタイル(CSS)を記載する。
(3)editor-style.cssを読み込む記述をheader.phpに記載する。
同じ階層なら以下のように記載してください。
[html]<link rel="stylesheet" href="<?php bloginfo(‘template_url’) ?>/editor-style.css">[/html]
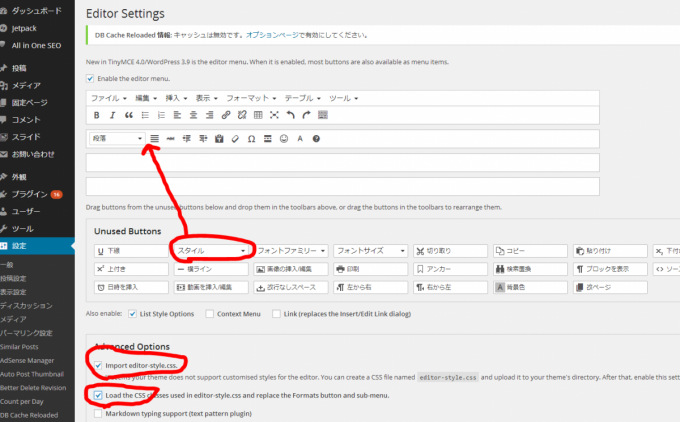
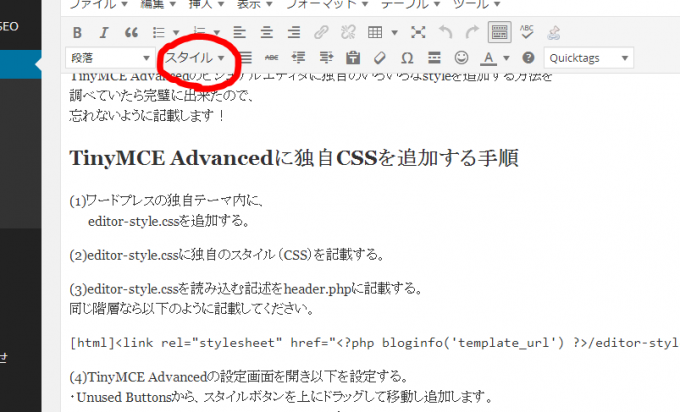
(4)TinyMCE Advancedの設定画面を開き以下を設定する。
・Unused Buttonsから、スタイルボタンを上にドラッグして移動し追加します。
・Advanced OptionsのImport editor-style.cssとLoad the CSS classes used in editor-style.css and replace the Formats button and sub-menu.にチェックを入れる
⇒以上の設定をした後。save changesボタンを押して設定を保存します。

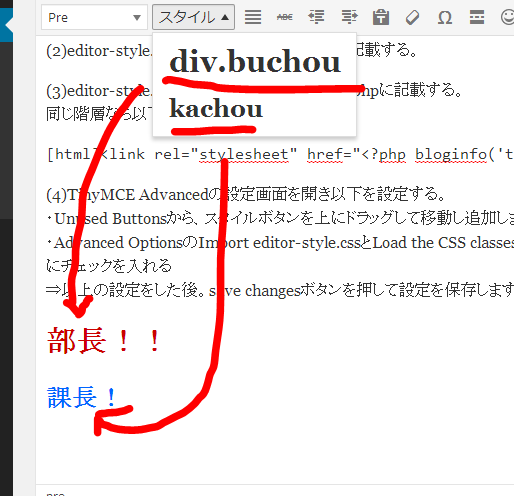
(5)投稿画面に戻ると、「スタイル」とプルダウンボタンがビジュアル表示に出てくるので、
プルダウンすれば、editor-style.cssに追加したclass名やid名が表示されます。

(6)スタイルを適用させたい場所を選択して、スタイルのプルダウンからお好みのスタイル名を選ぶ

.
実際に適用させたのがこちら!
課長!
一つ注意があるのですが、
editor-style.cssを作成するときに、
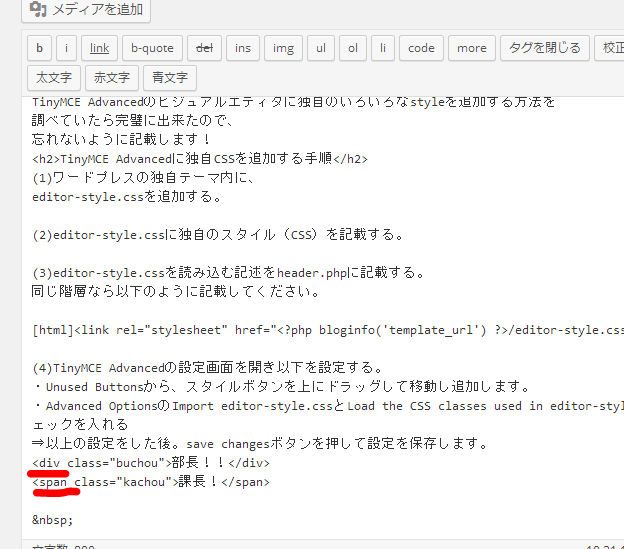
以下のようにすると、違いが出てきます。
[html]
div.buchou{
font-size:30px;
font-weight:bold;
color:#c00;
}
.kachou{
font-size:25px;
font-weight:bold;
color:#06f;
}
[/html]
.buchouの方は、divが付いているので、ブロック要素になりますが、
.kachouの方は、divを前につけていないので、実際にエディタで選択して適用させたときには、
span要素になります。
2015.6.5 10:50 カテゴリー: WEB製作